
We have great news! Now, MonRays offers the ability to create Progressive Web Applications (PWAs), which opens up numerous possibilities to enhance user experience and improve CR performance.
What is PWA, and why is it important?
Applications for gambling and dating are well known to affiliates who act as intermediaries between advertisers and publishers. Progressive Web Application (PWA) is a special technology that integrates a website into a mobile application template. It allows users to visit websites without opening a browser; in this case, the PWA itself acts as the browser. Users often don't even realize that they are accessing a convenient mobile application but are, in fact, on the website.
Let's see how it works on MonRays.
1. Register on the MonRays website: Create an account on the platform. Choose PWA from the MONTOOLS list. Then, click "Create" and proceed to the App settings.

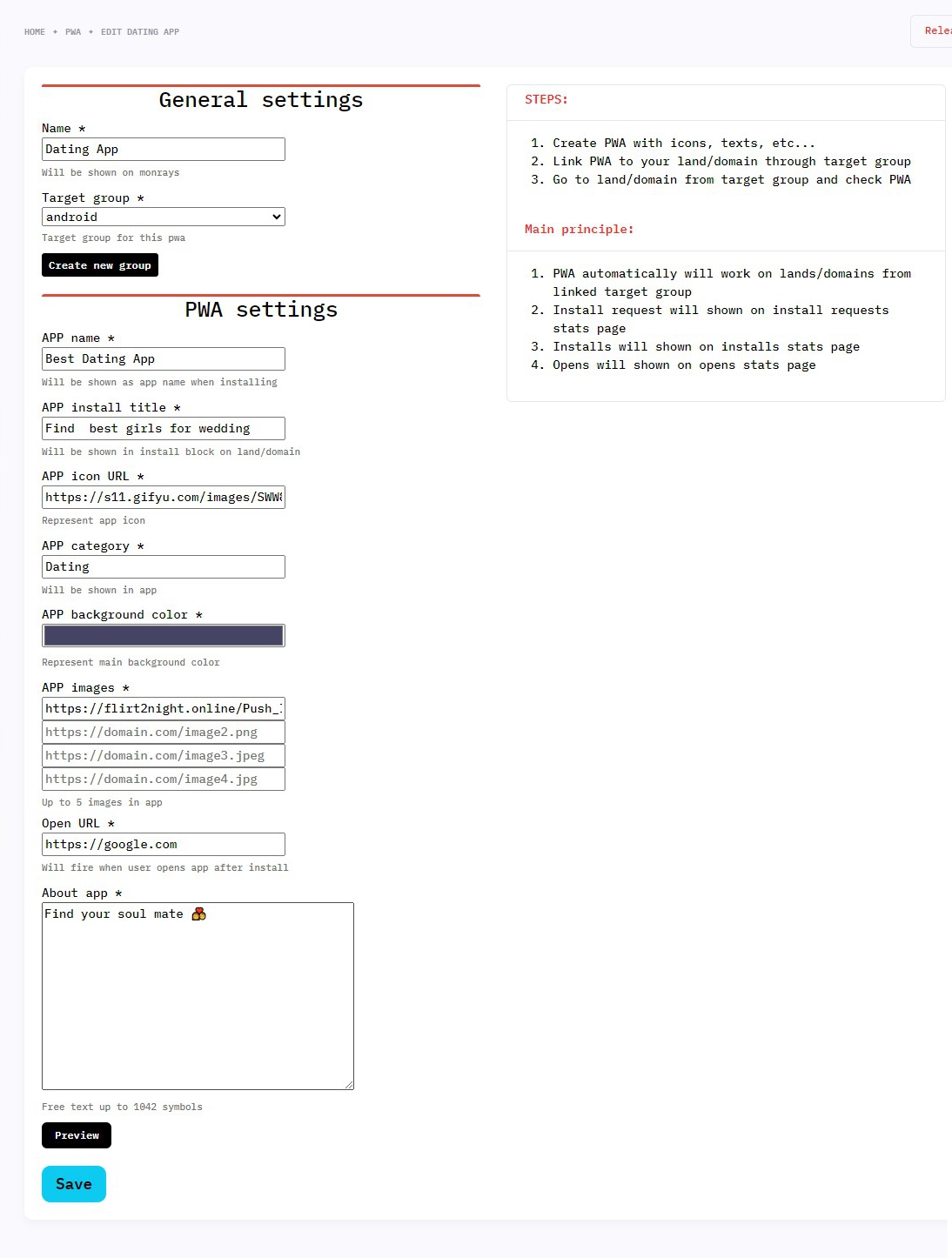
While filling in the fields, pay attention to the following settings:
- Name: Provide a title that will be displayed in your list of created PWAs. Choose an attractive and memorable name that reflects the essence of your application.
- Target Group: Select or create a target group of users to determine who your application will be intended for. This will help orient your marketing efforts toward the relevant audience.
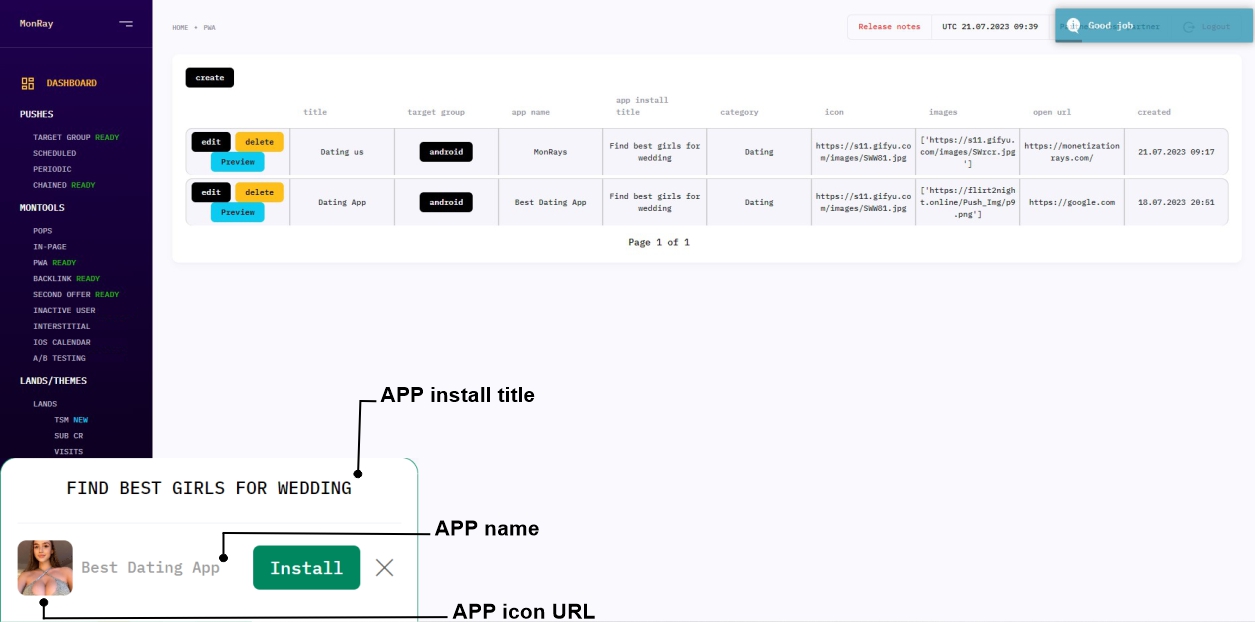
- APP name: Here, enter the name that will be displayed when your application is installed. Be sure to make sure that it correctly conveys the essence and nature of the app.
- APP install title: This text will appear in the land/domain app install block. Try to make it attractive to grab the attention of users.
- APP icon URL: Upload the icon of your application. Choose an icon that vividly represents your app's theme.
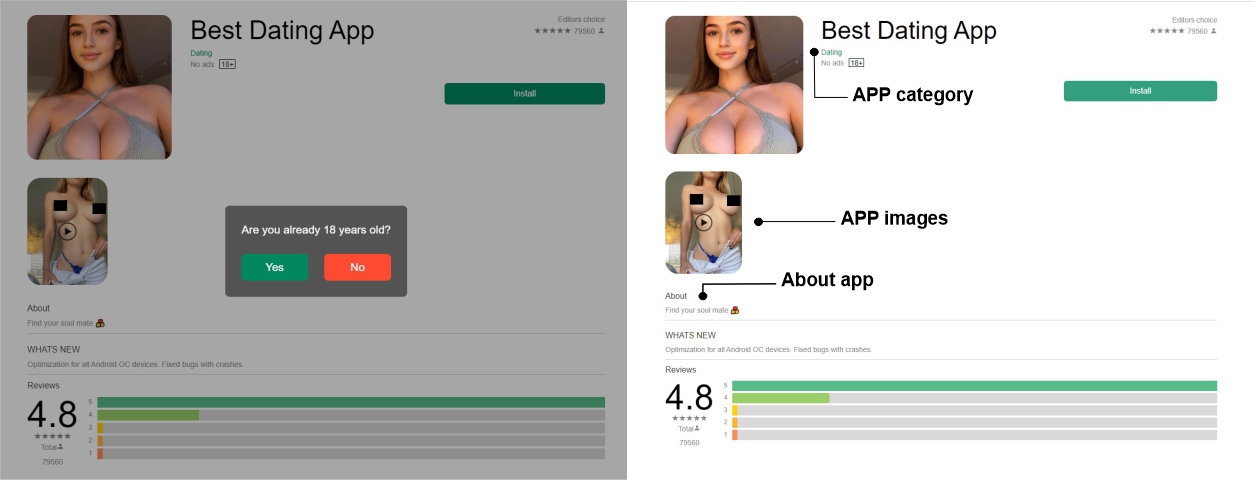
- APP category: Specify the category of your application. This will help users quickly understand what your product is about.
- APP background color: This is an optional setting; choose an appropriate color from the palette.
- APP images: Add additional images of your application, which will be displayed on the installation page. Well-chosen images can improve users' impressions of your PWA.
- Open URL: This link will open when users launch the app after installation.
* It is recommended to create a separate landing page for the app to conduct PWA tests, which can increase effectiveness and conversion and prevent potential issues with existing traffic funnels.
- About app: Provide a description of your application, which will be displayed on the installation page. Be concise and compelling in outlining the key advantages of your app.
To check the PWA installation block, you can visit the landing page associated with the target group specified for the PWA. The installation block will be displayed upon opening this landing page.

When the user clicks the "Install" button, they will be redirected to the installation page of your application, where they will need to agree to the age restriction before being able to install the app.
After a successful installation, the app will automatically appear on the user's device's home screen (e.g., on Android or PC). Additionally, the installed app will be accessible in the chrome://apps/ section in case the user installed it on their computer.

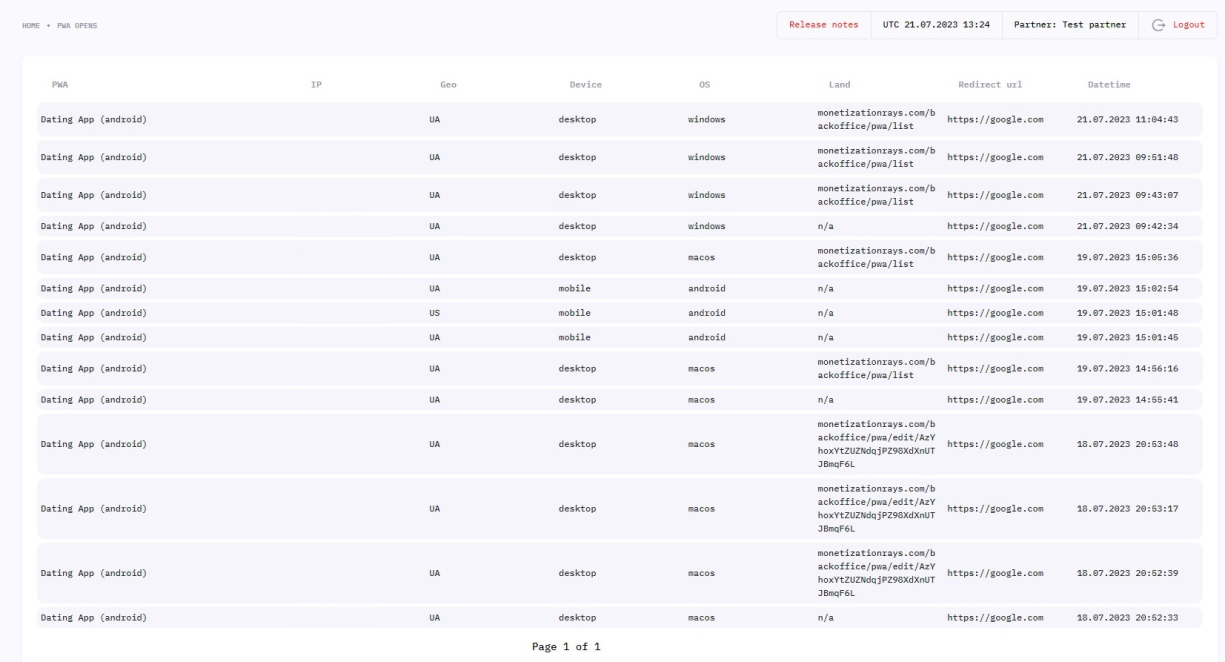
Statistics on PWA Opens:
In the ANALYTICS section under the OPENS (PWA) tab, you will be able to access detailed data on how many times your PWA has been opened by users. These statistics will provide you with insights into the popularity and usage of the application. You can view the number of opens and compare data for different versions or updates of your PWA.
Installation stats:
In the ANALYTICS section under the INSTALLS (PWA) tab, you will find information about the number of installations of your PWA. This data will allow you to assess the effectiveness of marketing campaigns that drive users to install the application. You will be able to analyze the growth dynamics of installations and identify the most successful strategies.

Conclusion:
Progressive Web Applications (PWA) is a powerful tool for increasing conversion on the MonRays platform. Utilize PWA to create a modern and attractive web application in the dating niche, and you will undoubtedly witness positive results in your online endeavors.
Want more conversions?
and start using PWA right now!





