Ok yet another of my tutorials.
This should be a great way for bigginers starting thier first website.
I have added images to this tutorial.
HTML layout is very basic. Not many options exist with the body tag alone. Tables on the other hand are the bread and butter of HTML layouts. Any element may be placed inside of a table including tables themselves.
Html Code:
-----------------------------------------------------------------------
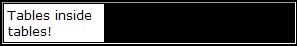
<table id="shell" bgcolor="black" border="1" heigh="200" width="300">
<tr><td>
<table id="inner" bgcolor="white" heigh="100" width="100">
<tr><td>Tables inside tables!</td></tr>
</table>
</td></tr></table>
-----------------------------------------------------------------------

The white table (identified as inner) exists inside of the (shell) table, the black one. A light bulb should be going off inside of your head as you explore how this system will allow for the creation of limitless layouts
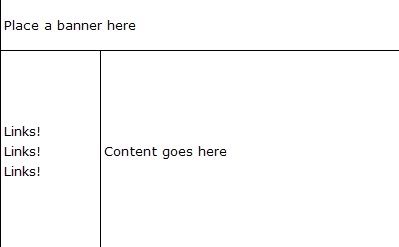
HTML - Standard Layout
A fairly standard layout consists of a banner near the top, navigation, and your content or display box. These are the backbone to any great website.
Html Code:
-----------------------------------------------------------------------
<table cellspacing="1" cellpadding="0" border="0"
bgcolor="black" id="shell" height="250" width="400">
<tr height="50"><td colspan="2" bgcolor="white">
<table title="Banner" id="banner" border="0">
<tr><td>Place a banner here</td></tr>
</table>
</td></tr>
<tr height="200"><td bgcolor="white">
<table id="navigation" title="Navigation" border="0">
<tr><td>Links!</td></tr>
<tr><td>Links!</td></tr>
<tr><td>Links!</td></tr>
</table>
</td><td bgcolor="white">
<table title="Content" id="content" border="0">
<tr><td>Content goes here</td></tr>
</table>
</td></tr></table>
-----------------------------------------------------------------------
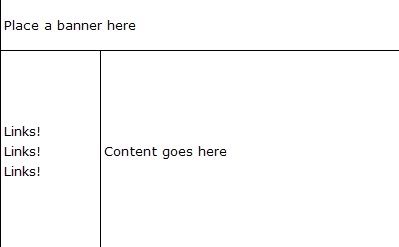
Basic Layout 1 Product

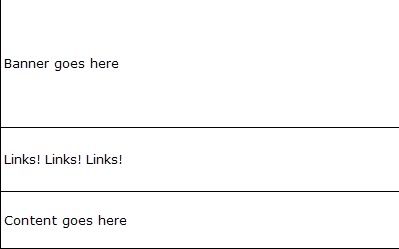
This approach is basic yet organized. Often times websites become too complex for the viewer to follow. The code becomes complex rather fast, you will need to be sure to properly assign height and width values to your tables as well. The more specific you are about heights and widths, the less debugging you will have to perform.
Html Code:
----------------------------------------------------------------------
<table id="shell" title="Shell" height="250" width="400"
border="0" bgcolor="black" cellspacing="1" cellpadding="0">
<tr height="50"><td bgcolor="white">
<table title="banner" id="banner">
<tr><td>Banner goes here</td></tr>
</table>
</td></tr>
<tr height="25"><td bgcolor="white">
<table title="Navigation" id="navigation">
<tr><td>Links!</td>
<td>Links!</td>
<td>Links!</td></tr>
</table>
</td></tr>
<tr><td bgcolor="white">
<table title="Content" id="content">
<tr><td>Content goes here</td></tr>
</table>
</td></tr></table>
-----------------------------------------------------------------------
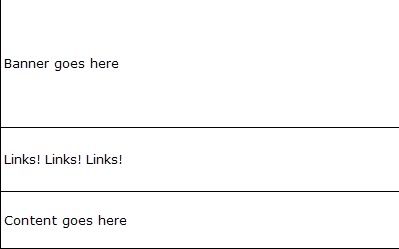
Basic Layout 2 Product

The code is quite a lot to look at, break it up and organize it in your own way to make things easier for you.
For personal tutorials on html pm me a request of a tutorial you may need.
If you have difficulties viewing the coding, please post below, and i will resize it.
Thankyou
Scripter
This should be a great way for bigginers starting thier first website.
I have added images to this tutorial.
HTML layout is very basic. Not many options exist with the body tag alone. Tables on the other hand are the bread and butter of HTML layouts. Any element may be placed inside of a table including tables themselves.
Html Code:
-----------------------------------------------------------------------
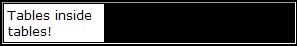
<table id="shell" bgcolor="black" border="1" heigh="200" width="300">
<tr><td>
<table id="inner" bgcolor="white" heigh="100" width="100">
<tr><td>Tables inside tables!</td></tr>
</table>
</td></tr></table>
-----------------------------------------------------------------------

The white table (identified as inner) exists inside of the (shell) table, the black one. A light bulb should be going off inside of your head as you explore how this system will allow for the creation of limitless layouts
HTML - Standard Layout
A fairly standard layout consists of a banner near the top, navigation, and your content or display box. These are the backbone to any great website.
Html Code:
-----------------------------------------------------------------------
<table cellspacing="1" cellpadding="0" border="0"
bgcolor="black" id="shell" height="250" width="400">
<tr height="50"><td colspan="2" bgcolor="white">
<table title="Banner" id="banner" border="0">
<tr><td>Place a banner here</td></tr>
</table>
</td></tr>
<tr height="200"><td bgcolor="white">
<table id="navigation" title="Navigation" border="0">
<tr><td>Links!</td></tr>
<tr><td>Links!</td></tr>
<tr><td>Links!</td></tr>
</table>
</td><td bgcolor="white">
<table title="Content" id="content" border="0">
<tr><td>Content goes here</td></tr>
</table>
</td></tr></table>
-----------------------------------------------------------------------
Basic Layout 1 Product

This approach is basic yet organized. Often times websites become too complex for the viewer to follow. The code becomes complex rather fast, you will need to be sure to properly assign height and width values to your tables as well. The more specific you are about heights and widths, the less debugging you will have to perform.
Html Code:
----------------------------------------------------------------------
<table id="shell" title="Shell" height="250" width="400"
border="0" bgcolor="black" cellspacing="1" cellpadding="0">
<tr height="50"><td bgcolor="white">
<table title="banner" id="banner">
<tr><td>Banner goes here</td></tr>
</table>
</td></tr>
<tr height="25"><td bgcolor="white">
<table title="Navigation" id="navigation">
<tr><td>Links!</td>
<td>Links!</td>
<td>Links!</td></tr>
</table>
</td></tr>
<tr><td bgcolor="white">
<table title="Content" id="content">
<tr><td>Content goes here</td></tr>
</table>
</td></tr></table>
-----------------------------------------------------------------------
Basic Layout 2 Product

The code is quite a lot to look at, break it up and organize it in your own way to make things easier for you.
For personal tutorials on html pm me a request of a tutorial you may need.
If you have difficulties viewing the coding, please post below, and i will resize it.
Thankyou
Scripter





