What is Adaptive Design?
Adaptive website architecture adjusts to the program condition, and might possibly consider the program's size. I wager clients imagine that the portable web is simply the new dark as they discover spending no less than a couple of hours daily surfing the web on a cell phone.
Clients euphorically peruse locales that are made to guarantee an agreeable web travel regardless of what gadget is utilized, and disregard destinations that are not streamlined for their cell phones or tablets.

The center of consumer loyalty or dissatisfaction is a web architecture's. In the event that it is picked appropriately as indicated by clients' needs, at that point clients are probably going to be satisfied. So how would you settle on the correct decision?
In this article, I will uncover what a portable methodology is, the reason it is significant for an organization's online nearness, and what website composition to actualize when fabricating your site so your guests experience passionate feelings for it.
To begin with, we should find out about portable procedure.
What is a Mobile-First Strategy?
Advanced mobile phones and tablets are rapidly turning into individuals' close to home take PCs. Accordingly, clients are utilizing these gadgets all over the place, and that incredibly impacts how they assess organizations' sites, how they communicate with the organizations, and how they decide.
Lamentably, numerous officials still disparage portable patterns, despite the fact that in actuality, these patterns can be immense, amusement changing open doors for generally organizations.
Be that as it may, what precisely is a Mobile-First system? A Mobile-First technique is the point at which a site is deliberately fabricated so clients and representatives will communicate with it from any gadget they have.
Executing a portable methodology may likewise be favorable for affordable digital marketing (SEO) of the webpage. In the relatively recent past Google at long last made an official declaration that it will slap sites senseless on the off chance that they are not streamlined for versatile.
The second motivation to make a site versatile improved is insights. Right now, 61% of clients are probably not going to come back to a versatile site they experience difficulty getting to it, and 40% will visit a contender's site.
Hardly any individuals question the need of utilizing a versatile system. Most organizations are thinking about HOW to execute the technique and what website architecture to use keeping in mind the end goal to make their site appealing for both desktop and portable clients.
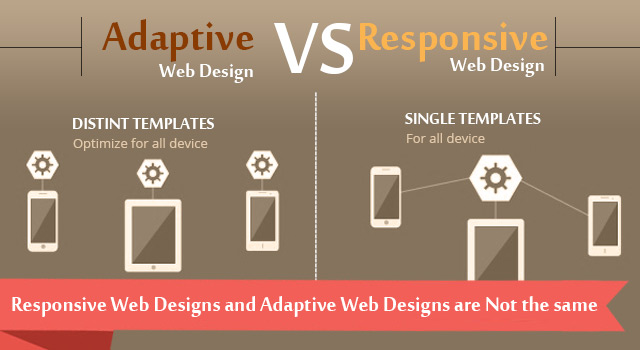
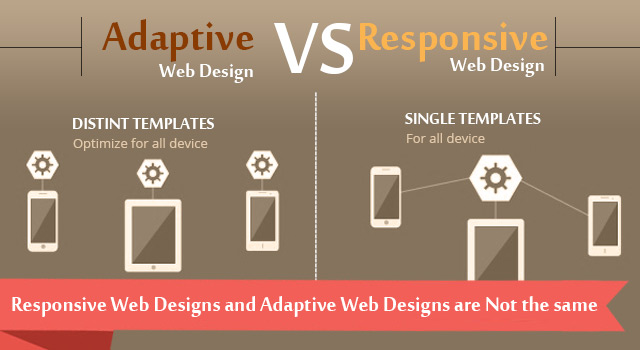
Two of the most widely recognized sorts of website composition that work for Mobile-First sites are Adaptive Design and Responsive Web Design.
Responsive and Adaptive
It comprises of numerous translations of a similar outline – one for each size. Every variant is doled out to particular 'stay focuses' that advise a program when to bounce to the following design.
An architect will more often than not make an alternate design for each of the six most basic viewport widths (320px, 480px, 760px, 960px, 1200px, and 1600px).
At the point when to pick Adaptive Design?
Adaptive Design is more worthwhile for retrofitting existing sites than for building new ones, since it should be planned with formats with at least six widths.
Adaptive sites function admirably when client expectation with versatile varies from that of client purpose on desktops. For instance, on a few sites, a client on a cell phone is likely more inspired by booking an administration arrangement than taking a gander at a list.
For what reason to pick it?
Adaptive website architecture enables you to take control of the plan and concentrate advancement on particular, different viewports.
With an adaptive webpage, an organization can quantify which choices are performing best and modify the outline to augment online movement.
For instance, if a site gets the dominant part of movement through desktop utilize, at that point the organization needs to ensure that it has evacuated limitations, for example, site speed, ease of use, stack time, and so forth., that a client of the site on a desktop may understanding.
Note that a fashioner can include sees for various sorts of cell phones, however with Adaptive Design, the endeavors can be centered around a particular need.
Adaptive sites likewise exceed expectations in stack time execution and general client encounter, since they work by exchanging just the essential resources for the particular gadget.
Adaptive website architecture adjusts to the program condition, and might possibly consider the program's size. I wager clients imagine that the portable web is simply the new dark as they discover spending no less than a couple of hours daily surfing the web on a cell phone.
Clients euphorically peruse locales that are made to guarantee an agreeable web travel regardless of what gadget is utilized, and disregard destinations that are not streamlined for their cell phones or tablets.

The center of consumer loyalty or dissatisfaction is a web architecture's. In the event that it is picked appropriately as indicated by clients' needs, at that point clients are probably going to be satisfied. So how would you settle on the correct decision?
In this article, I will uncover what a portable methodology is, the reason it is significant for an organization's online nearness, and what website composition to actualize when fabricating your site so your guests experience passionate feelings for it.
To begin with, we should find out about portable procedure.
What is a Mobile-First Strategy?
Advanced mobile phones and tablets are rapidly turning into individuals' close to home take PCs. Accordingly, clients are utilizing these gadgets all over the place, and that incredibly impacts how they assess organizations' sites, how they communicate with the organizations, and how they decide.
Lamentably, numerous officials still disparage portable patterns, despite the fact that in actuality, these patterns can be immense, amusement changing open doors for generally organizations.
Be that as it may, what precisely is a Mobile-First system? A Mobile-First technique is the point at which a site is deliberately fabricated so clients and representatives will communicate with it from any gadget they have.
Executing a portable methodology may likewise be favorable for affordable digital marketing (SEO) of the webpage. In the relatively recent past Google at long last made an official declaration that it will slap sites senseless on the off chance that they are not streamlined for versatile.
The second motivation to make a site versatile improved is insights. Right now, 61% of clients are probably not going to come back to a versatile site they experience difficulty getting to it, and 40% will visit a contender's site.
Hardly any individuals question the need of utilizing a versatile system. Most organizations are thinking about HOW to execute the technique and what website architecture to use keeping in mind the end goal to make their site appealing for both desktop and portable clients.
Two of the most widely recognized sorts of website composition that work for Mobile-First sites are Adaptive Design and Responsive Web Design.
Responsive and Adaptive
It comprises of numerous translations of a similar outline – one for each size. Every variant is doled out to particular 'stay focuses' that advise a program when to bounce to the following design.
An architect will more often than not make an alternate design for each of the six most basic viewport widths (320px, 480px, 760px, 960px, 1200px, and 1600px).
At the point when to pick Adaptive Design?
Adaptive Design is more worthwhile for retrofitting existing sites than for building new ones, since it should be planned with formats with at least six widths.
Adaptive sites function admirably when client expectation with versatile varies from that of client purpose on desktops. For instance, on a few sites, a client on a cell phone is likely more inspired by booking an administration arrangement than taking a gander at a list.
For what reason to pick it?
Adaptive website architecture enables you to take control of the plan and concentrate advancement on particular, different viewports.
With an adaptive webpage, an organization can quantify which choices are performing best and modify the outline to augment online movement.
For instance, if a site gets the dominant part of movement through desktop utilize, at that point the organization needs to ensure that it has evacuated limitations, for example, site speed, ease of use, stack time, and so forth., that a client of the site on a desktop may understanding.
Note that a fashioner can include sees for various sorts of cell phones, however with Adaptive Design, the endeavors can be centered around a particular need.
Adaptive sites likewise exceed expectations in stack time execution and general client encounter, since they work by exchanging just the essential resources for the particular gadget.





